Expression یک از ابزارهای بسیار قدرتمند افترافکتِ برای ایجاد حرکت در افتر بدون کیفریم! Expression زبانیِ که براساس زبان JavaScript شکل گرفته و برای اتوماتیک کردن برخی کارها در افتر طراحی شده و همچنین مهمترین کارش انجام دادن کارهایی در افتر است که به نحو دیگر نمیشود انجام داد، یعنی غیرممکن است!
کدنویسی تو افتر اونقدرها هم که فکر میکنید سخت نیست، درواقع بیشتر اوقات شما نیازی به دست به کیبرد شدن ندارید! ابزارهایی مثل کمند و یا کتابخانه کدهای آماده در افترافکت بیشتر کارها رو میتوانند انجام بدهند. اما درک منطق برنامهنویسی به طور کلی و همچنین کمی دانش ریاضی میتواند دریچههای جدیدی برویتان در افتر باز کند!
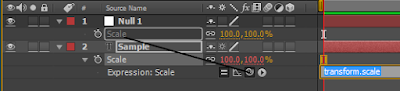
خب پس خیالتون رو راحت کنم، قرار نیست اینجا من بهتون JavaScript آموزش بدم، قراره یه سری اصول اولیه کار با Expression رو تو افترافکت بررسی کنیم. اولین چیزی که باید در مورد Expression بدونیم اینه که اصلا از کجا بیاریمش؟! اگر بر روی آیکون Stopwatch [کرونومتر] که کنار هر Property [ویژگی] در افتر قرار داره، با نگه داشتن کلید Alt کلیک کنید، به جای کیفریم، قسمت Expression اون ویژگی رو باز میکنه، که میشه یه چیزی مثله این:
Parent کردن ویژگی یک لایه به لایه دیگر:
یکی از اولین کارهایی میشه با این ابزار انجام داد، Parent کردن دو تا ویژگی یکسان از دوتا لایهی مختلف به همدیگره. برای اینکار بایستی از ابزار کمندی که در قسمت Expression قرار داره استفاده کنید. با این کار میشه هرچند تا لایه رو که میخواین به یک لایه parent کنید تا با تغییر مقدار ویژگی اون لایهی parent بقیه لایهها هم ویژگیشون تغییر کنه.خود افترافکت به صورت اتوماتیک این کد رو تولید میکنه:
thisComp.layer("Null 1").transform.scale
پس میبینید که نیازی به نوشتن ندارید، خب بذارید ببینیم چی نوشته، این خط کد میگه که از همین کامپ، از لایهی "Null 1" از قسمت Transform مقدار ویژگی Scale رو بده به Scale لایهی Sample. اوکی؟ فقط توجه داشته باشید که ساختار JavaScript به بزرگی و کوچیکی حروف حساس هستش و اصطلاحا case-sensitive هستش. یعنی JavaScript بین thisComp و thiscomp تفاوت قائله، پس حواستون حسابی جمع باشه.Parent کردن دو ویژگی متفاوت از دو لایه متفاوت:
فرقی با حالت قبلی نداره، یعنی شما میتونید به جای scale، مثلا Point of interest دوربین افتر رو به Position یک لایه دیگه وصل کنید. اینجوری هرجایی که اون لایه بره، دوربین هم به همون سمت میچرخه. این کاریِ که بدون Expression نمیشه انجام داد.خب اگه بخواهیم مثلاً Scale یک لایه رو به Opacity یه لایهی دیگه وصل کنیم چی؟ آدمیزاده دیگه، لازمش میشه! اینجا یه مقدار قصه فرق میکنه. مثله قبل با استفاده از کمند، scale رو وصل میکنیم به opacity:
temp = thisComp.layer("Null 1").transform.opacity;
[temp, temp]
میبینید که کد یه مقدار فرق کرد، چرا؟ برای اینکه شما میخواهید ویژگی که یک مقدار داره رو به ویژگیای متصل کنید که دو مقدار داره. در مثال ما opacity دارای مقدار 0 تا 100 است اما ویژگی scale دارای دو مقدار x و y است. پس افتر برای انجام این دستور ابتدا مقدار opacity را در یک متغیر [Variable] به نام temp ذخیره میکنه و بعد اون رو با استفاده از [temp, temp] به هر دو مقدار scale میده. تو این کد دو تا temp داخل کروشه، نمایانگر x و y هستند. یعنی اگه من بیام کد رو تغییر بدم و به این شکل دربیارم:
temp = thisComp.layer("Null 1").transform.opacity;
[100, temp]
تو این حالت مقدار opacity فقط تو محور y تأثیر میذاره و مقدارِ محور x همون 100 میمونه. حالا اگه بخواین مقدار x ویژگی scale، همونی باشه که خودش داره میتونید از این کد استفاده کنید:
temp = thisComp.layer("Null 1").transform.opacity;
[scale[0], temp]
تو این حالت دارم از یک آرایه [َArray] استفاده میکنم. آرایهها تو JavaScript میتونند چند تا مقدار رو تو خودشون نگه دارند و بعدش هرجا که خواستیم میتونیم با اشاره به عدد، یکی از مقدارهای ذخیره شده در آرایه رو فراخوانی کنیم. اینجا هم scale یه آرایهاس که افتر به صورت پیشفرض اونو میسازه و دو تا مقدار x و y (و اگه کارتون سهبعدی باشه، مقدار z) رو توش ذخیره میکنه. فقط باید حواستون باشه که این شمارش از صفر شروع میشه، یعنی scale[0] میشه x و scale[1] میشه y.این حالت رو مثلاً وقتی که بخواین یک ویژگی رو فقط به یکی از محورهای position بدین متوجه میشین:
thisComp.layer("Null 1").transform.position[1]
الان اینجا مقدار position[1] رو که همون y باشه به opacity یه لایهی دیگه وصل کردم.خب فکر کنم تا همینجا فعلا کافیه، اگه عمری باقی بود، در پستهای بعدی بیشتر در مورد Expression تو افتر صحبت خواهم کرد.
پ.ن1: برای اطلاعات بیشتر و همچنین یادگیری JavaScript میتونید به سایت w3schools مراجعه کنید.
پ.ن2: وبسایت aescripts یکی از غنیترین پایگاهها برای اسکریپت افترافکتِ. تقریبا واسه هرچیزی یه کدی توش پیدا میشه!